Am 28.06.2025 ist das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft getreten. USU Digital Consulting begleitet Unternehmen auf dem Weg zur digitalen Barrierefreiheit. Die Pega-Plattform bietet verschiedene Funktionen und Best Practices, um Anwendungen für eine größere Zielgruppe zugänglich zu machen, barrierefrei zu gestalten, und den gesetzlichen Anforderungen an die Barrierefreiheit zu entsprechen.
Einige Aspekte hierbei sind:
- Unterstützung von WAI-ARIA-Standards: Die Plattform unterstützt den WAI-ARIA-Standard (Web Accessibility Initiative - Accessible Rich Internet Applications), der digitale Inhalte und Webanwendungen für Menschen mit Behinderungen zugänglicher macht.
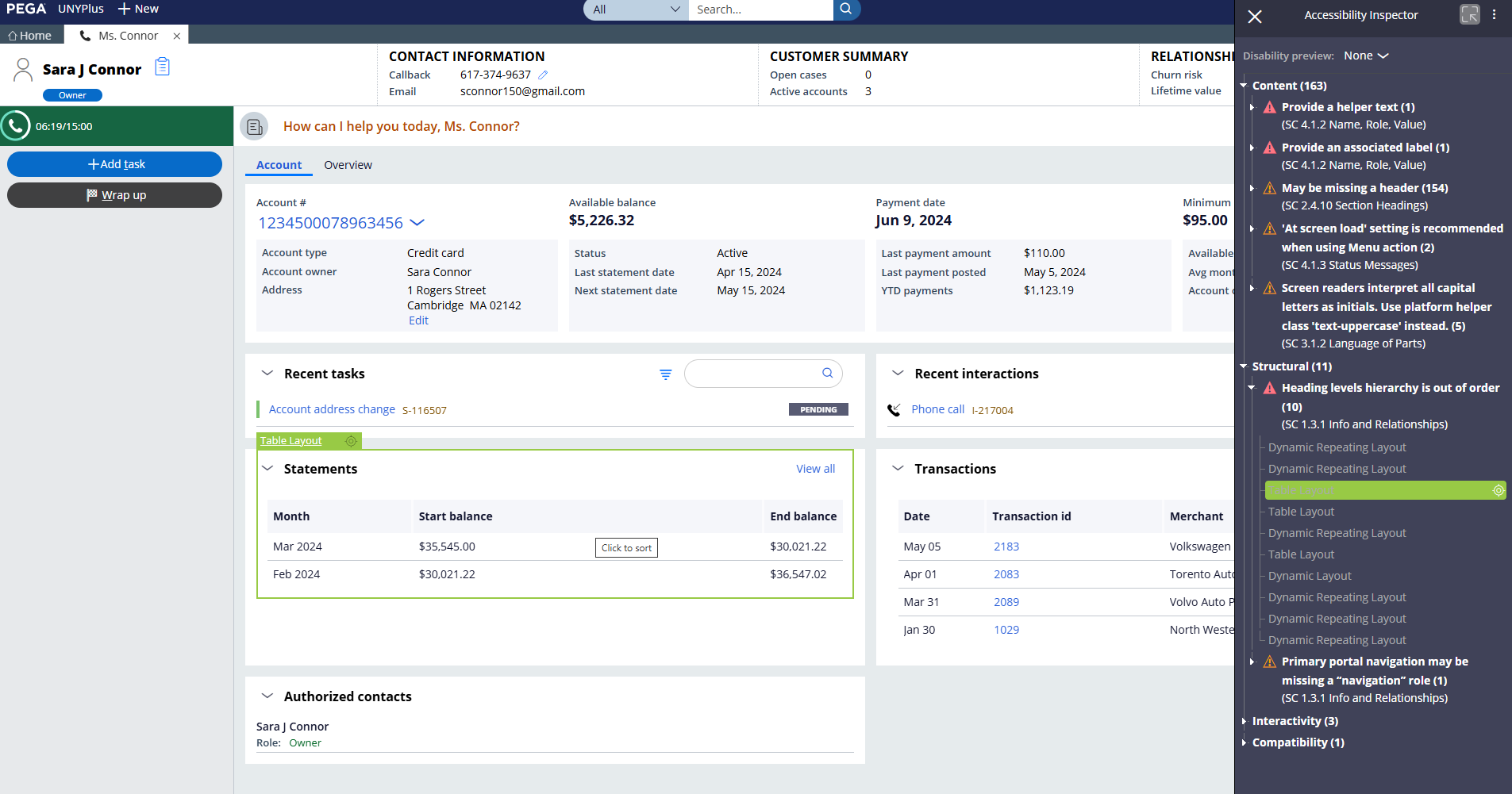
- Accessibility Inspector: Pega bietet ein Tool namens Accessibility Inspector, mit dem Entwickler die Barrierefreiheit ihrer Anwendungen überprüfen können.

Beispielhafte Nutzung des Accessibility Inspectors; Quelle: USU Digital Consulting DemoApp
- Best Practices: Pega empfiehlt verschiedene Best Practices, wie z.B. das Hinzufügen von Labels zu allen Feldern und Steuerelementen, die Vermeidung von Inline-Styles und die Sicherstellung, dass Benutzeroberflächen dynamische Änderungen visuell und durch Live-ARIA anzeigen.
Die Umsetzung von Barrierefreiheit für Anwendungen kann je nach verwendetem Pega- UI Architektur- und Designsystem variieren.
Unterschiede zwischen dem Pega UI Kit und Pega Constellation
Pega UI Kit
- Flexibilität: Das Kit bietet Entwicklern mehr Flexibilität bei der Gestaltung und Anpassung von Benutzeroberflächen. Dies kann jedoch dazu führen, dass Entwickler mehr Verantwortung für die Einhaltung von Barrierefreiheitsstandards tragen.
- Manuelle Anpassungen: Entwickler müssen möglicherweise manuelle Anpassungen vornehmen, um sicherzustellen, dass die Anwendung den WCAG-Richtlinien entspricht.
Pega Constellation
- Integrierte Barrierefreiheit: Pega Constellation ist darauf ausgelegt, Barrierefreiheit von Anfang an zu berücksichtigen. Viele Barrierefreiheitsfunktionen sind bereits integriert, was die Einhaltung von Standards wie WCAG erleichtert.
- Standardisierte Komponenten: Das Designsystem Constellation verwendet standardisierte UI-Komponenten, die bereits auf Barrierefreiheit optimiert sind. Dies reduziert den Aufwand für Entwickler, zusätzliche Anpassungen vorzunehmen.
Beide Frameworks bieten Möglichkeiten zur Erstellung barrierefreier Anwendungen, aber Constellation erleichtert diesen Prozess durch vorgefertigte, optimierte Komponenten.
Konkretere Beispiele, wie Pega UI Kit und Pega Constellation Barrierefreiheit sicherstellen
Pega UI Kit
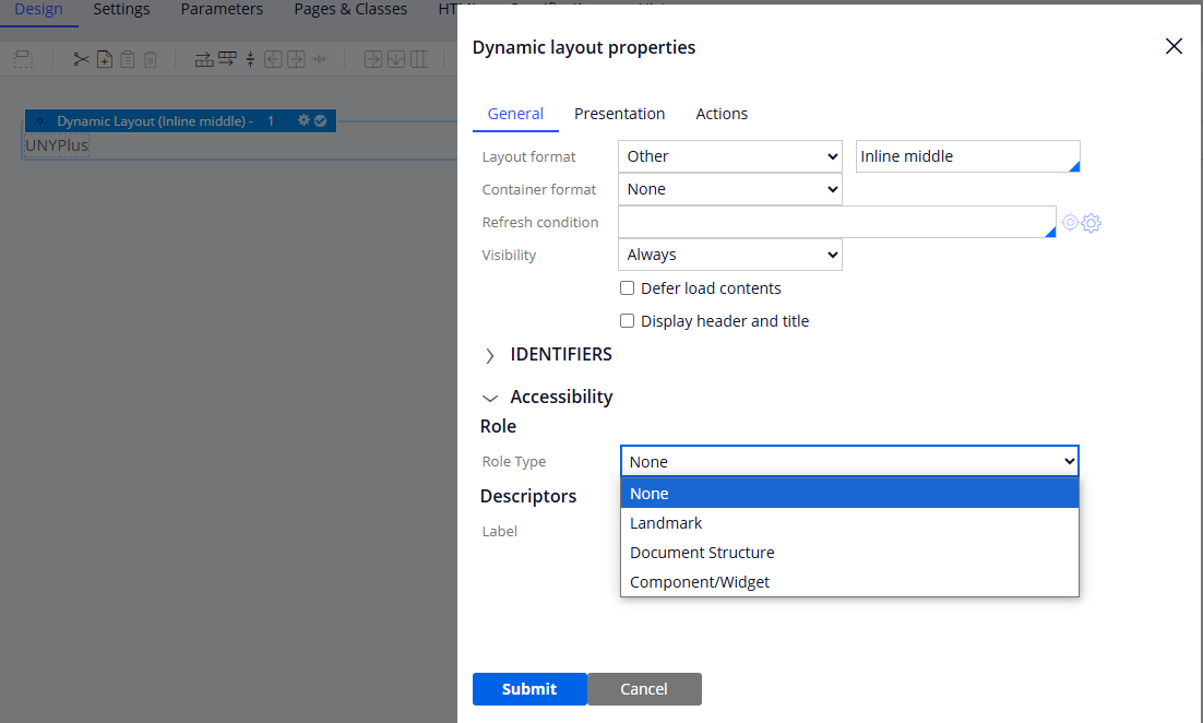
- ARIA-Roles: Entwickler können ARIA-Role Labels hinzufügen, um sicherzustellen, dass Screenreader die Elemente korrekt interpretieren.

- Tastatur-Navigation: Das UI Kit unterstützt die Tastatur-Navigation, sodass Benutzer durch die Anwendung navigieren können, ohne eine Maus zu verwenden.
- Kontrast und Farben: Entwickler können die Farbkontraste anpassen, um sicherzustellen, dass Texte und Bedienelemente auch für Menschen mit Sehbehinderungen gut sichtbar sind.
Pega Constellation
- Vorlagen und Widgets: Constellation bietet vorgefertigte Vorlagen und Widgets, die bereits auf Barrierefreiheit optimiert sind.
- Responsive Design: Constellation stellt sicher, dass die Benutzeroberfläche auf verschiedenen Geräten und Bildschirmgrößen gut funktioniert, was die Zugänglichkeit verbessert.
- Automatische Tests: Constellation integriert Tools für automatische Tests der Barrierefreiheit, um sicherzustellen, dass alle Komponenten den Standards entsprechen.
Fazit
Beide Frameworks bieten robuste Lösungen zur Sicherstellung der Barrierefreiheit, wobei Constellation durch seine integrierten und optimierten Komponenten den Prozess erleichtert. In beiden Fällen sollten regelmäßige Accessibility-Tests durchgeführt werden, was dank der Out-of-the-Box-Features mit wenig Zeitaufwand möglich ist.